今回はGitLab snippetsを紹介します。
背景
GitLab snippetsは少量のコードやテキストを他のユーザーに共有する機能です。Snippetsを使うケースとしては、ちょっとしたコードを他の人に紹介するときや、別のドキュメントに短いコードを埋め込むときなどがあると思います。
またSnippetsはバージョン管理やコメントの機能もあります。マークダウンで文章を書くときにコードブロックを利用することが多いですが、Snippetsはコードブロックの多機能版と言えるかもしれません。
なおSnippetsには2種類あり、個人レベルのものとProjectレベルのものがあります。
- Project snippets: Project単位で作成するSnippetです。アクセスレベルは
PublicPrivate (Projectメンバーのみ)のいずれかを選択できます。 - Personal snippets: 個人アカウント単位で作成するSnippetで、Projectとは独立しています。アクセスレベルは
PublicPrivateのいずれかを選択できます。
検証
ここから実際にSnippetsを作成してみます。なおGitLab snippetsはGitLab UIもしくはVSCode extensionから作成・変更できますが、今回はGitLab UIでのみ操作しています。
Project snippetsの作成
Project snippetを作成する場合は、画面左メニューから コード → スニペット を選択します。

新しいスニペット を選択すると作成画面が表示されます。ここでは以下の4つを設定できます。
- タイトル
- 説明 (オプション)
- ファイル: 1つのSnippetで最大10個までファイルを作成できます。
- 表示レベル: Snippetのアクセスレベルを設定します。

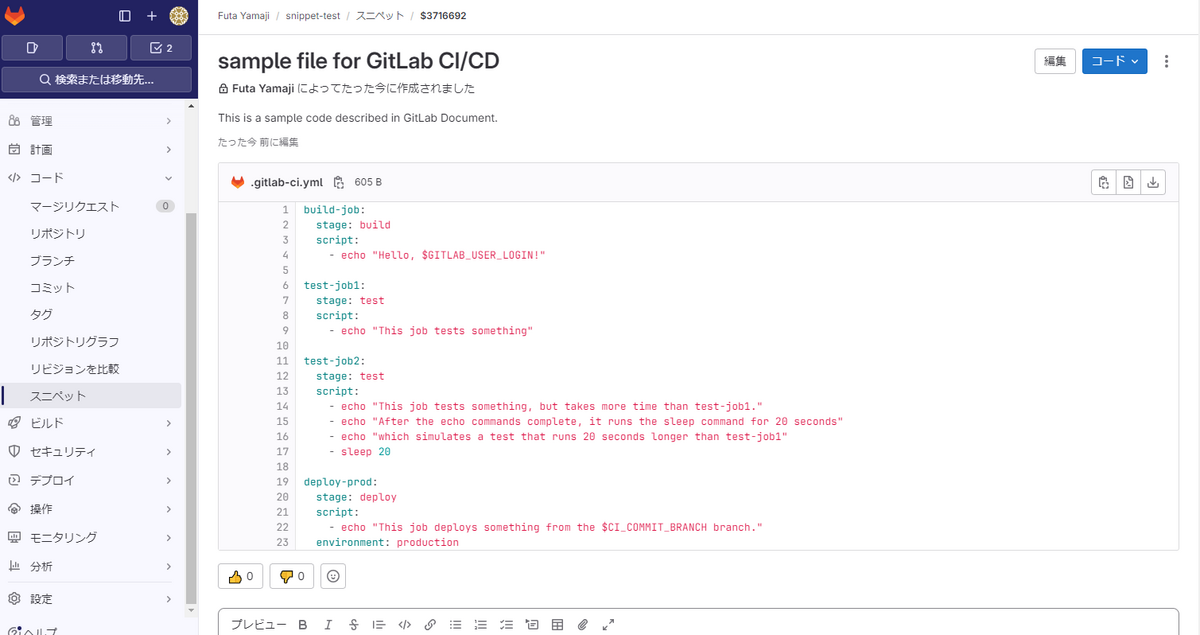
設定後 スニペットを作成 を選択すれば作成完了です。なお利用するコードにはGitLab CI/CDのチュートリアルで使われるものを選びました。

次にこのSnippetを編集してみます。画面上部の 編集 を選択し、ここでは表示レベルを変更します。


これでSnippetはPublicな状態となりました。ただしこれを別のテキスト等に埋め込むにはProject自体をPublicに変更する必要があります。ここでは画面左メニューの 設定 → 一般 からProjectをPublicにし、Snippet以外は表示しないよう設定変更します。

この状態になるとSnippetの埋め込みが可能となるので、埋め込むSnippetから コード を選択して埋め込むコードをコピーします。

実際のコードが以下になります。
Personal snippetsの作成
次にPersonal snippetを作成します。Personal snippetの作成は、GitLabの個人メニューから スニペット を選択します。

Project snippetと同様のメニューが表示されるので、適当なコードを載せます。ここでは表示レベルを 公開 にします。

これでコードを埋め込める状態となりました。実際のコードは以下です。
なおGitLabは検索画面からSnippetを検索することができます。Personal snippetを作成後に見てみると、以下の画像のように表示されていることを確認できました。
